Un element HTML reprezintă o componentă fundamentală care ajută la structurarea conținutului într-o pagină web. Fiecare element HTML este alcătuit din mai multe părți componente.
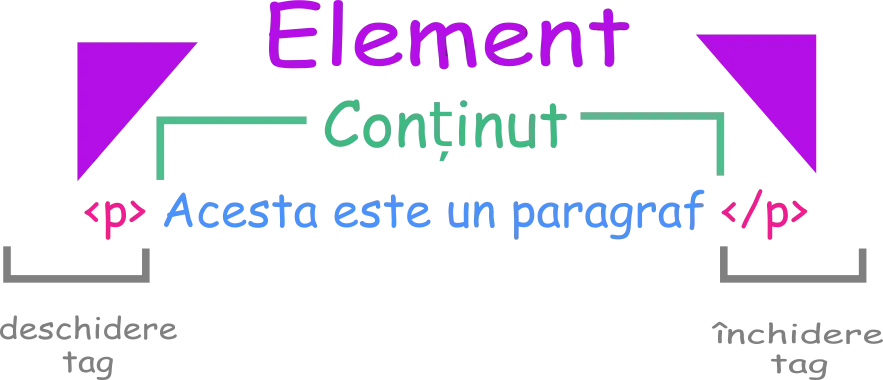
Exemplu de element HTML
1
| <p>Acesta este un paragraf</p>
|
1
| <p> "este eticheta de deschidere."
|
1
| --> Acesta este un paragraf. <-- este continutul
|
- Etichetă de deschidere: indică începutul elementului și poate include atribute.
1
| <p class="nota-editor">
|
- Conținut: textul sau alte elemente HTML incluse în etichete.
1
| Conținutul textului merge aici.
|
- Etichetă de închidere: indică sfârșitul elementului.
Tipuri de elemente HTML
- Elemente goale (închidere automată): Aceste elemente nu au o etichetă de închidere și nu includ conținut.
1
2
| <img src="imagine.jpg" alt="Descriere imagine">
<br>
|
- Elemente la nivel de bloc: Acestea încep pe o linie nouă și ocupă întreaga lățime a containerului.
1
| Exemple: <div>, <p>, <h1>, <ul>
|
- Elemente în linie: acestea nu încep pe o linie nouă și ocupă doar atâta lățime cât este necesar.
1
| Exemple: <span>, <a>, <strong>
|
- Elemente îmbrăcate: Elementele pot fi conținute în alte elemente.
1
2
3
4
| <div>
<h1>Salutare oameni buni!</h1>
<p>Bun venit la un scurt tutorial despre HTML.</p>
</div>
|
Pe scurt un element este combinația de etichete, atribute și conținut. Acestea oferă structura și semantica unui document HTML.